Visual Statechart Editor
Visually creating Statechart and Finite State Machine.


Visual Editing
Easily and quickly create Statecharts and Finite State Machine with the visual editor.
- add, remove, rename states and events,
- drag and drop to set event targets
- move states to other state to become a child state
- select and delete lines

Round-trip Editing
With visual and code editor side-by-side, selected state can be edited in the code editor and changes will be applied on-the-fly which provides the most intuitive round-trip editing for statecharts.

Snapshots
One click to generate shapshot of individual state or the whole chart as a PNG file.

Export Formats
Export statechart as javascript (in Xstate format) or XML (in SCXML format) to use it across different platforms and languages.

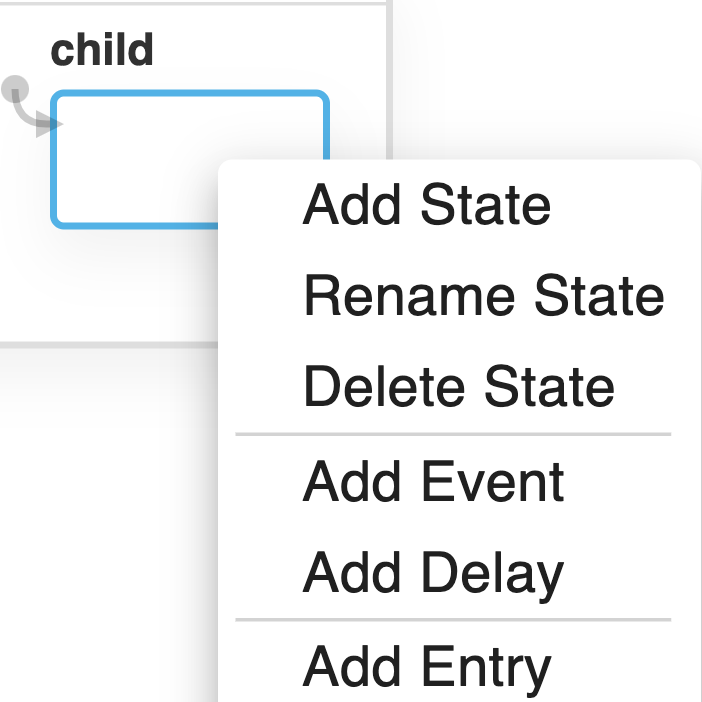
Menus everywhere
Quick access to mostly used functionalities is the key to create high quality statecharts and efficient workflow, with StatesKit you could right click anywhere to access the menu.

Drop file to Edit
Drop existing statechart files (in Xstate format) and start editing immediately, when done just export and download a new javascript file or copy changed content.